Concept video
The concept is derived from the natural gestures used for
binocular device and the idea "A picture is worth a thousand
words". A picture depicts/ provides details of a context or
a scenario at one moment of time and stimulates a various
interpretations to the audience looking at them. Our thought
was to extend this idea by adding more details to the image, we
are doing this by adding more meta-data and digital information
of the past and present of the people, objects and surrounding
environment captured in the photograph.
Design Rationale
Everyone today have access to numerous amount of information,
and with each day new applications are built and launched, more
and more people are sharing data in the form of images, videos
and other mediums. With our concept, the information can be
clustered, organized and presented in a contextual way. We
foresee, the future interactive applications will present large data
sets to users, building digital libraries and embedding them into
contextual based applications could be a potential way leveraging
information to users.
Design & Prototyping Process
To create the desired prototype for the concept. We break down
the process into two parts. First, to create the interface for the
images and embed video time-lines to navigate and second,
to create binocular gesture programme to navigate (zoom-in &
Zoom-out) back and forth of the video.
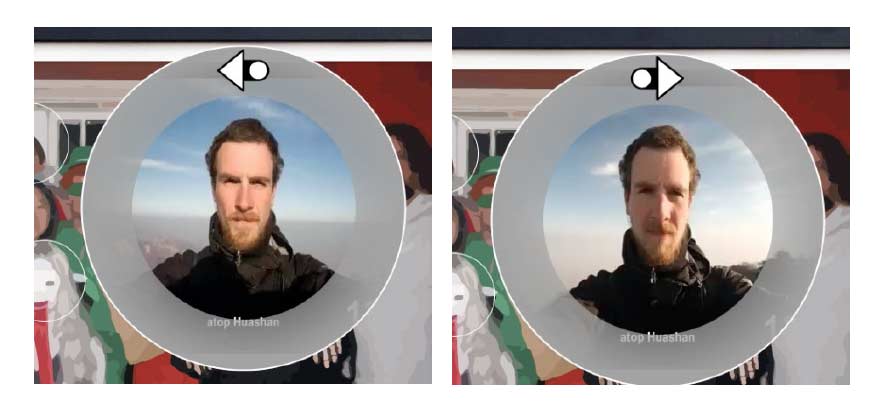
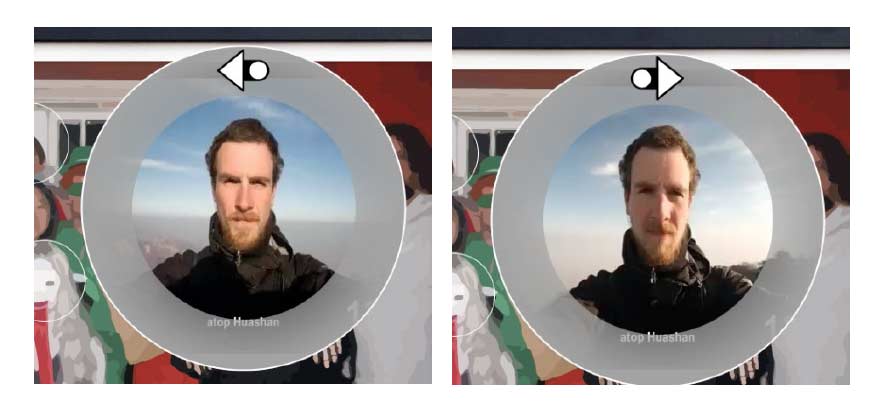
We want the interface to be an image of several friends. Whenever
one friend's face is focused and the video of that friend will begin
to play. The video is a series of pictures this friend takes for the
last couple of months or years. The gesture will control whether
the video is playing forward or backward so we need to have
some indicators to indicate current playing status. To implement
this interface, we first find out a picture of many our friends taken
together last year. We modified it in Photoshop.
To implement this interface, we first find out a picture of many our friends taken
together last year. We modified it in Photoshop.
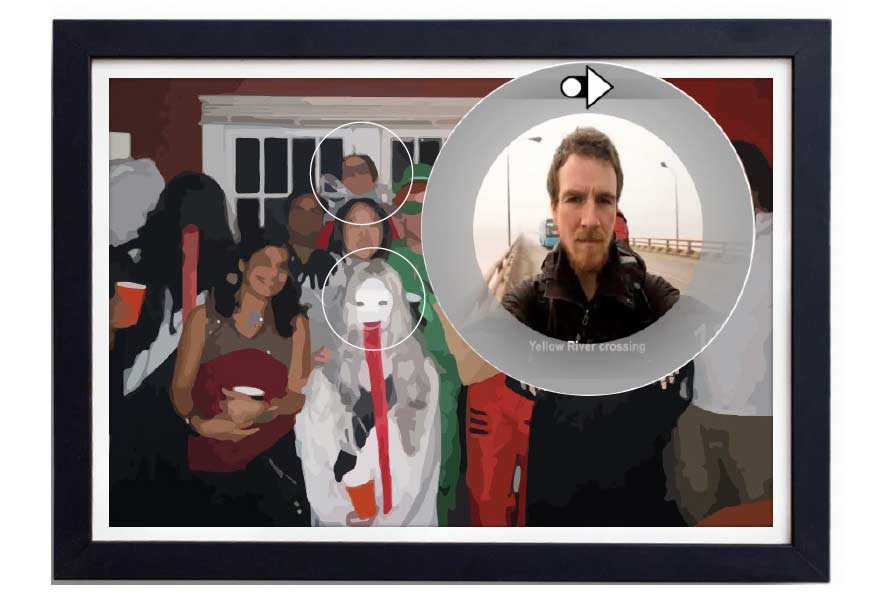
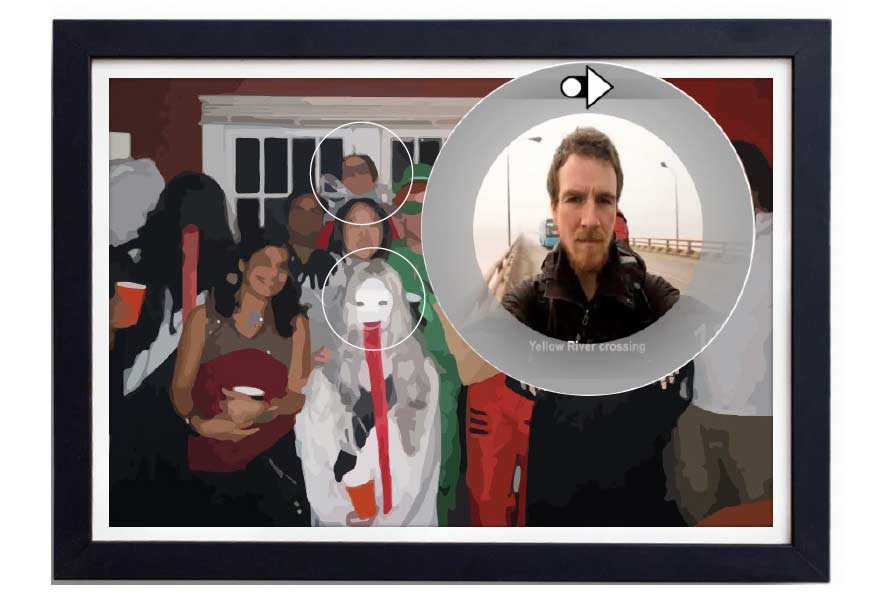
 Then we draw three circles on three friends' faces to define the detection area
(each circle with a diameter of 50).
Then we draw three circles on three friends' faces to define the detection area
(each circle with a diameter of 50).
 When one of these areas are focused on, we used the processing movie library to play that friend's
video. Note: The video used are found from youtube.com and all videos are found online about
people keep taking pictures of themselves for a timespan of several months or years.
When one of these areas are focused on, we used the processing movie library to play that friend's
video. Note: The video used are found from youtube.com and all videos are found online about
people keep taking pictures of themselves for a timespan of several months or years.
 The playing status is indicated as a forward arrow or a backward arrow above the video area.
The playing status is indicated as a forward arrow or a backward arrow above the video area.